The Secret Sauce To Create the Best UI Design
Last Updated on: June 28, 2022

There are good user interfaces, and then there are brilliant, extraordinary ones.
To achieve a roaring online success, it’s imperative to shoot for the moon and build a UI that users would love to explore and interact with.
UI, in a nutshell, comprises of every visual element that shapes the look and feel of the website/ application. The goal while creating a UI design should be to craft delighting web experiences, where even the most complex data can be represented in an easy-to-digest format. Here’s how to create bespoke interfaces that drive sales and nurtures engagement-
Create a Visual Hierarchy
Visual hierarchy influences the order in which the human eye perceives what it sees. Here are some effective tips to create an effective visual hierarchy that is pleasant to read and comprehend-
- Play with text, icons/pictures, colors, and backgrounds strategically to attain quick attention and leave an impact.
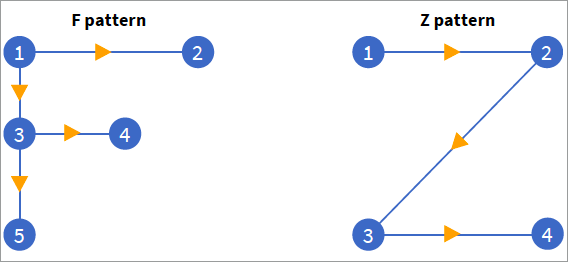
- Scanning patterns matter. There are a number of studies, including one from Nielsen Norman Group that asserts that ‘F’ and ‘Z’ are the most popular scanning patterns and are ideal to draw user’s notice with ease.
TIP: F Pattern is go-to if your website is information-heavy.
Z Pattern works best if you are working on a simple and easy-on-info website.

- Emphasise on texture and style. Set the right tone of your design with a smart font and minimalistic texture to add significant value to your digital assets.
- Biggest design elements grab first attention- it’s a rule. Play with text sizes to increase the size important website elements to leave a powerful and speculated impact.
Focus on Letter Casing
A useful rule of thumb is to create easy-to-read text, which is when letter casing comes into the picture.
All Capitals

Every word in capitals- used to create strong emphasis or show exultation/ excitement. Often considered to be SHOUTING and being rude online.
Title Case

All words are capitalized, except non-initial articles. This offers balance, symmetry and more gravitas.
Sentence Case

Only the first word and proper nouns such as Harry Potter capitalized. Easy to read, define, and spot pronouns.
Use White Spaces
Use white spaces aka negative spaces between your visuals to reduce design clutter and give the reader’s eyes a chance to relax. Higher padding draws attention to a certain element and improves the overall visual communication experience.
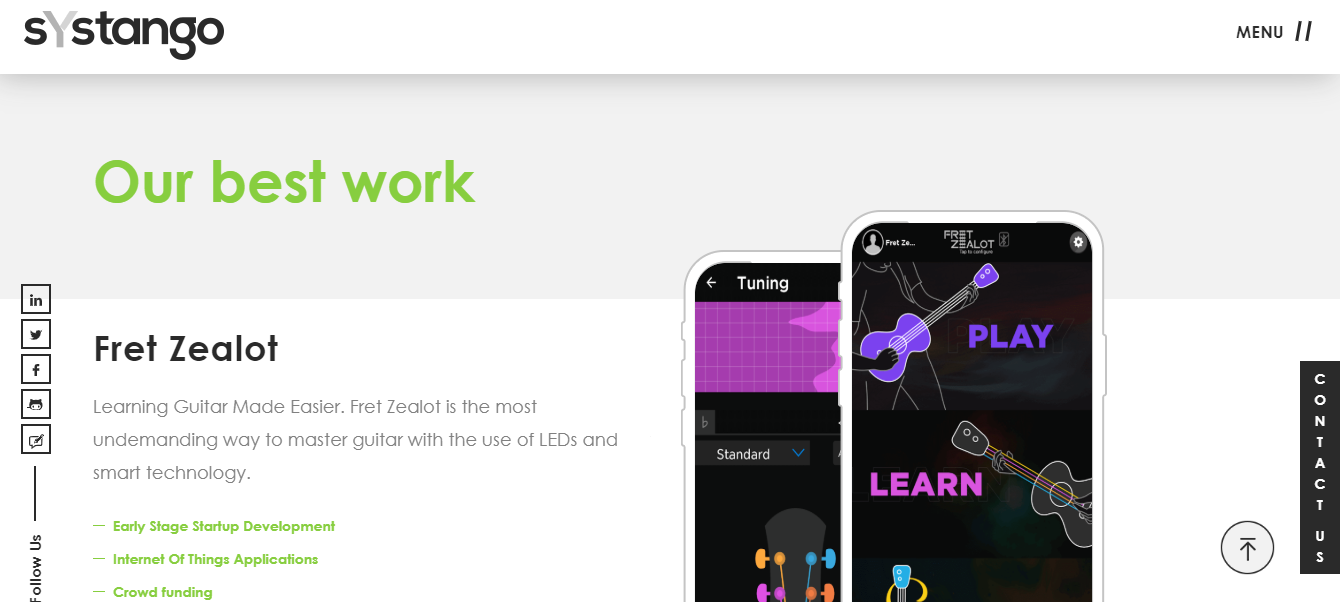
Have a look at how Systango has thoughtfully used white spaces to provide visual breathing room and offer a minimalist, clean interface-

The Right Tool
HP’s highly customizable range of laptops is the best choice for designing professionals. Find the comparison between HP ZBook and Elitebook, the two powerhouses of HP for designers, read here – HP ZBook vs EliteBook.
The 3 C’s of Success
Clarity, consistency, and conciseness- These three C’s should be your reference points while designing a smart UI.

Clarity- Creating solutions that focus on goals and solutions with clarity should be the agenda. One should think and rethink the design and keep it free from all possible distractions to better deliver the original content.
Conciseness- Designs should be simple and concise. Don’t fall in the trap of over-clarifying stuff and adding text mass, as it will distract and hinder your users from accessing the real value.
Consistency- Good designers know how important it is to maintain consistency of behavior and aesthetics. All design elements should have a standard and it’s always, always a good plan to stick with it.
The blend of these ensures a usable and navigable interface that won’t puzzle users but compel them to stick around.
Responsiveness for Better Experience
A fast website is loved by both users and search engines. Make sure your interface loads quickly on all devices to engage the audience and amplify conversions. Also, make sure that your design elements like buttons etc. are also responsive and provide the desired response on being clicked.
Unlike other custom software development companies, we at Systango pay utmost attention while crafting user interfaces and experiences. Our UI specialists abide by the best design practices and meld them with creativity to create sharp interfaces. To connect with our UI nerds, get in touch now.






