Progressive Web Apps- All That You Need To Know

“PWA is the single biggest thing to happen on the mobile web since Steve introduced the iPhone!” -Henrik Joreteg
Progressive Web Apps can be the next big game-changer in the IT industry. It is one such investment which has already been massively adopted by enterprises to deliver a seamless experience to the users. These strategically-built web apps feature modern capabilities to deliver a native app-like experience to users, thus boosting conversions and fortifying their association with the brand.
Progressive Web Apps – The Future of the Web World
Progressive Web Apps, which are called PWAs frequently, are lightweight web applications that replicate the look and feel of a native application. They use less space, load faster, need less data, and work even when one is offline. It was introduced by Google in 2015.
PWAs were introduced to add native app features like Add to Home Screen and Push Notifications to mobile websites and make them more responsive. The key to this efficiency lies in the smart usage of service workers, which is nothing but a JavaScript file that runs separately from the main browser thread. As soon as the user clicks on an icon or interact with any site element, JS works behind the scenes to load all the necessary resources and delivers the desired result to the user.
JS is also to be given the credit for giving PWAs the ability to work offline and load the site way faster than native applications.
All Progressive Web Apps share common characteristics. They are fast, function offline, and are highly engrossing to make users love them. Here’s a list of distinct features that an app should have to qualify as a PWA-
Let’s understand each in detail-
Progressive– Should be built with progressive enhancement and work irrespective of browser choice. It should also fit every form factor like mobile, tablet, desktop etc.
Reliable– Should load instantly, even when the network conditions are unstable.
Secure– Should be served via HTTPS. This is imperative to prevent snooping and ensure the integrity of the content.
Installable– Should allow users to “keep” apps they need the most on their home screen minus the app store hassles.
App-like– Should use the app-shell model to ensure delivering native app-like navigation & interactions.
Connectivity Independent– Should be enhanced with service workers to provide features even when one is offline or has a poor network.
Engaging– Should provide immersive user experience, should replicate look & feel of a native app.
Discoverable– Should be easily discovered by search engines.
PWA Success Stories
Several humongous brands have embraced Progressive Web Apps to increase their conversions and spike up the count of repeat customers. Here’s a small list of names that have their PWAs in place, as found on PWA Stats and other web sources-
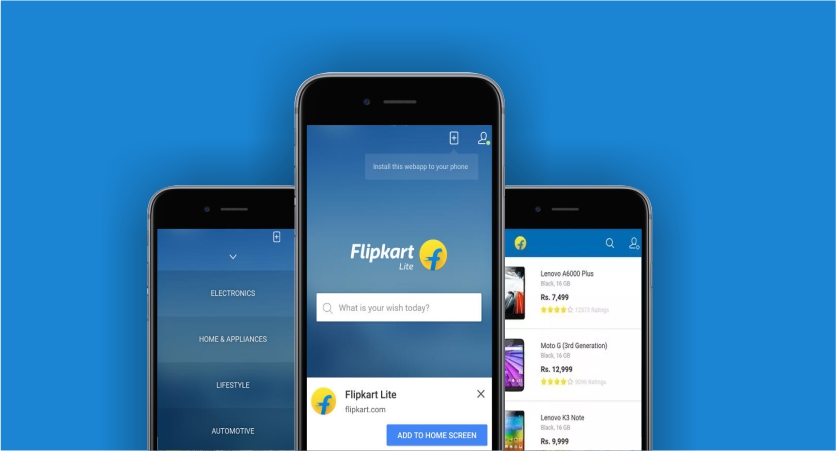
Flipkart
Flipkart, one of the biggest e-commerce companies in India has combined their native app and web presence into a PWA. They’ve named it Flipkart Lite. The results are simply phenomenal.

- 70% increase in conversions
- 50% new customer acquisition
- 40% higher re-engagement rate
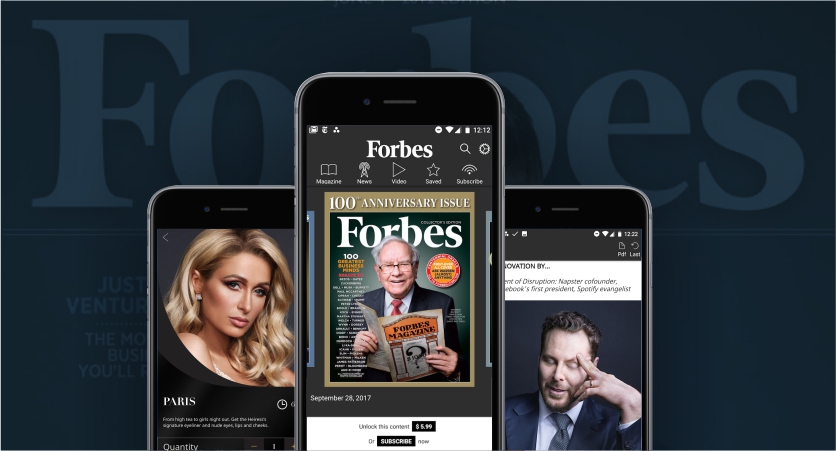
Forbes
Forbes is a top U.S. business magazine that publishes articles on finance, marketing, investment, and industry topics. PWA increased load times and doubled the engagement rates through the use of push notifications and an option to add the Progressive Web App to home screens.

Why Progressive Web Apps?
A study has shown that, on average, an app loses 20% of its users for every step between the user’s first contact with the app and the user starting to use the app. A user must first search the app in an app store or Google play store, download it, and then finally, experience it. When a user finds your progressive web app, they will be able to immediately start using it, eliminating the unnecessary downloading and data.
A progressive web application takes benefit of a mobile app’s characteristics, resulting in increased user engagement and improve performance, without the complications involved in maintaining a mobile application.
“We don’t just build websites, we build websites apps that SELLS” ― Christopher Dayagdag
PWA’s at Systango and best practices we follow for PWA’s ?
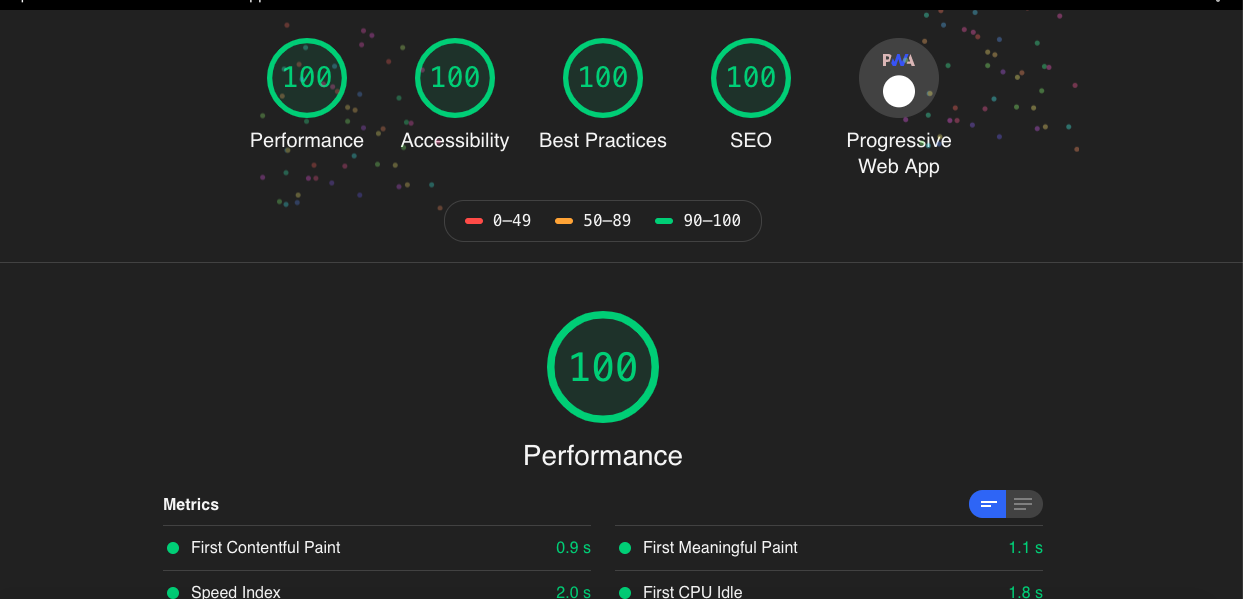
We’re currently actively developing a survey portal named TGM Panel (https://portal.tgmpanel.com) in PWA which is already in the production environment and is working seamlessly. Another interesting application that’s in development is Stratomatic Cloud Games(Baseball Fantasy Game). Here is what we achieved after continuous enhancements and working on lighthouse suggestions & best practices:

Note: The app is still under development and the URI shared above is of staging env.
How to test your PWA’s performance?
We could check it by using the Lighthouse tool. Lighthouse is an open-source, automated tool for improving the quality of web pages. It can perform audits on performance, accessibility and Progressive Web Apps. Lighthouse is currently available as an extension on Google Chrome only and as an npm package.
Final Words
Progressive web app is a promising technology, presently in its infancy. There’s a lot happening to improve and evolve it- who knows, a day might come when it can give a strong competition to native apps! Whatever happens, we’ll keep you posted.
Our team at Systango knows how to build a Progressive Web App from the ground up and help businesses improve their conversions and engagement. If you are willing to explore the possibilities, do connect with us and let us know how we can be of help.







Comments