What is ViewModel in Android Architecture Component?
Published on 25 Feb 2022

What is ViewModel in Android Architecture Component?
As Android Developers, we are aware of the number of challenges we face during the different scenarios created by the lifecycle of the android app and as a result, we may end up losing our data or else we have to write some lines of code to handle the situation but Android ViewModel is the solution to several problems.
In this post, we will discuss the use of ViewModel and the various benefits it provides.
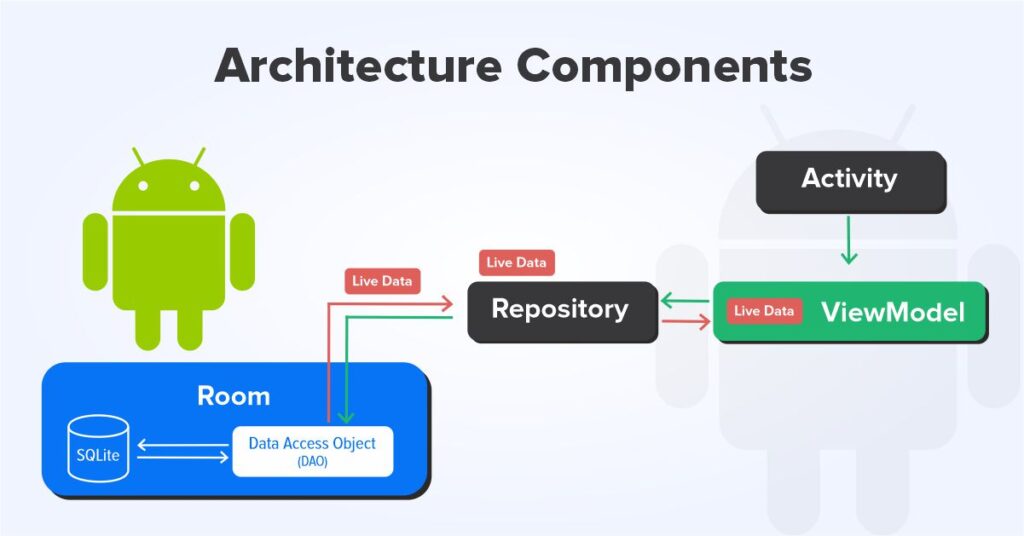
Android architecture components are the building blocks to a robust, clean, and scalable app. They are responsible for managing UI components and Data persistence. One of the classes in the android architecture components is the ViewModel class. This class is designed to store and manage any UI-related data in a lifecycle conscious way.
For example, when we change the screen orientation from portrait to landscape or vice versa the data we have in the activity gets lost because the current activity gets destroyed and recreated with the new configurations in this scenario and in this case saving the data is a tedious process. This is where we can use the ViewModel class that takes full responsibility to save your data during the configuration changes.

Here are the dependencies and the basic setup of the ViewModel –
ViewModel class:
class MyViewModel : ViewModel {
var name :LiveData<String> = new LiveData<>();
fun getName(): LiveData<String>{
return name }
// Contains other business logic required for life cycle owner (activity/fragment)}
Creating an object of ViewModel:
var viewModel = ViewModelProvider(this, ViewModelFactory()).get(MyViewModel::class.java)
Now we can access the methods of the view model class with the help of the object
viewModel.getName(this, Observer { name-> //we can set this name to the textview to display })
Here we are accessing the method of the ViewModel actually, we have subscribed to the observer for the LiveData (i.e name variable inside the ViewModel class) that will trigger when the value of the name gets updated and we will have the latest value in the UI all time.
To set the value of the name we can call the setter of the name by clicking on the button for now and it is based on your logic either you are setting from the UI or by calling an API it’s up to you.
button.setOnClickListener{viewModel.name=” Hello ViewModel” }
Once we click on a button the text “Hello ViewModel” will be set to the name and the same will reflect on the Activity/Fragment to make the data updated. Now if you change the orientation of the activity your data will not be lost and will reflect the UI without doing any extra effort.
This is a simple use case we have seen but there are other benefits also we are having like-
- Lifecycle awareness
- Handle configuration changes
- Kotlin coroutine support
- Data sharing
A final thought: ViewModels are very useful for separating your UI controller code from the data which fills your UI. Though, they are not a cure-all for data persistence and saving app state.
ViewModel is also playing an active role in the latest design patterns like MVVM so keep exploring the features by trying the new components of the jetpack.
Thank you!
Related posts
Blockchain
Web Apps
NFT
App Development
The Ultimate Guide to Hiring Blockchain Developers in 2025: Skills, Costs, and Models
15 Apr 2025
App Development
Measuring Mobile App Success: Key Metrics and KPIs for Businesses
09 Oct 2024
Let’s talk, no strings attached.