React Native App Development: An Ultimate Guide
Published on 25 Sept 2020

React Native App Development: An Ultimate Guide
Mobile application usage has increased drastically over the last few years. From booking flight tickets, getting manicure/pedicure services at home to finding a match, there is an app for everything. As a result, Android and iOS app development service providers are in a rat race to deliver incredible User Experience (UX) and classic User Interface (UI). At the same time, they are also looking to offer apps that are compatible across all platforms to reach a wider audience and reduce the app development cost.
That’s where React Native App Development comes into the picture!
Here is a comprehensive guide to React Native that will provide you with insight into why the framework took the world by storm and why it is a perfect choice to create React Native apps.
Let’s dive in:
Contents of the blog
- What is React Native
- How does React Native work?
- Pros and Cons of React Native
- How to Find the Right React Native App Developers
- The Future of React Native
What is React Native?
Released by Facebook in 2015, React Native is a Javascript-based framework that enables building natively-rendered mobile applications for iOS and Android platforms. From startups like AirBnB and Ubereats to giant companies like Tesla and Walmart, many popular names picked React Native framework for app development. Here is a list of 10 popular apps built with React Native.
React Native has tremendously grown in popularity in just a short period of time and now React Native app development has become a favourable option for businesses of all types and sizes. Let’s have a look at the below-presented statistics to understand how React Native is not only growing in popularity but also kicking it hard.

There are several reasons behind React Native’s dramatic success:
Firstly, React Native development involves creating code only once and using it to power both iOS and Android platforms. This means time and resources savings.
Secondly, React Native uses React, a Javascript library, which had already gained people’s trust when the framework was released.
Thirdly, React Native framework empowers frontend developers to create robust and production-ready apps for mobile platforms.
Want to understand a few more reasons why React Native framework is a perfect choice for your app idea? Check out the blog – Top 10 Reasons to choose React Native for cross-platform app development.
How does React Native work?
Let’s now understand the mechanics of React Native. Don’t worry, even if you’re not a technical person, we have explained the mechanism in layman terms.
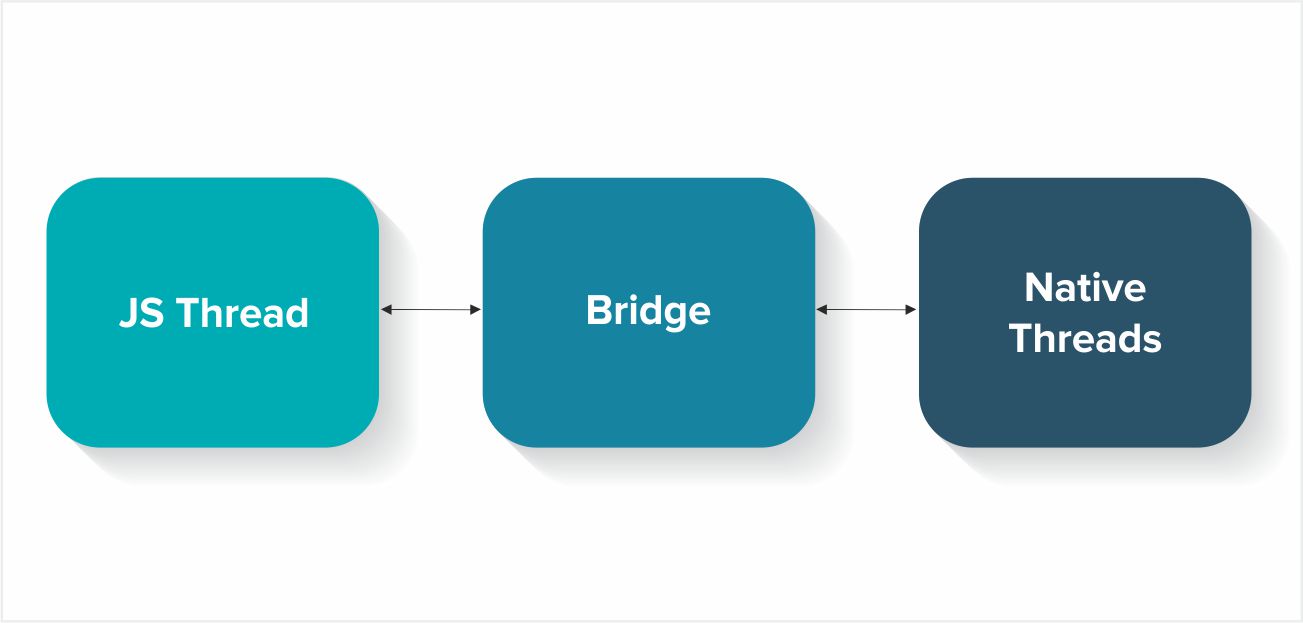
React Native combines both Javascript and JXL ( which is a special markup code resemblant of XML). Thus, the framework can communicate with both the realms – Native app threads and Javascript-based threads.
How does communication take place in React Native? React Native uses a “bridge”. While the Javascript thread and Native app thread are written in entirely different languages, it is the bridge feature of React Native that makes bidirectional communication possible.

What makes React Native different from other platforms?
The difference between React Native and other cross-platform frameworks such as PhoneGap and Cordova is that React Native doesn’t utilize WebViews in its code. The framework runs on actual, native views and components. This is one of the main reasons behind the increasing popularity of React Native framework.
Pros and Cons of React Native App Framework
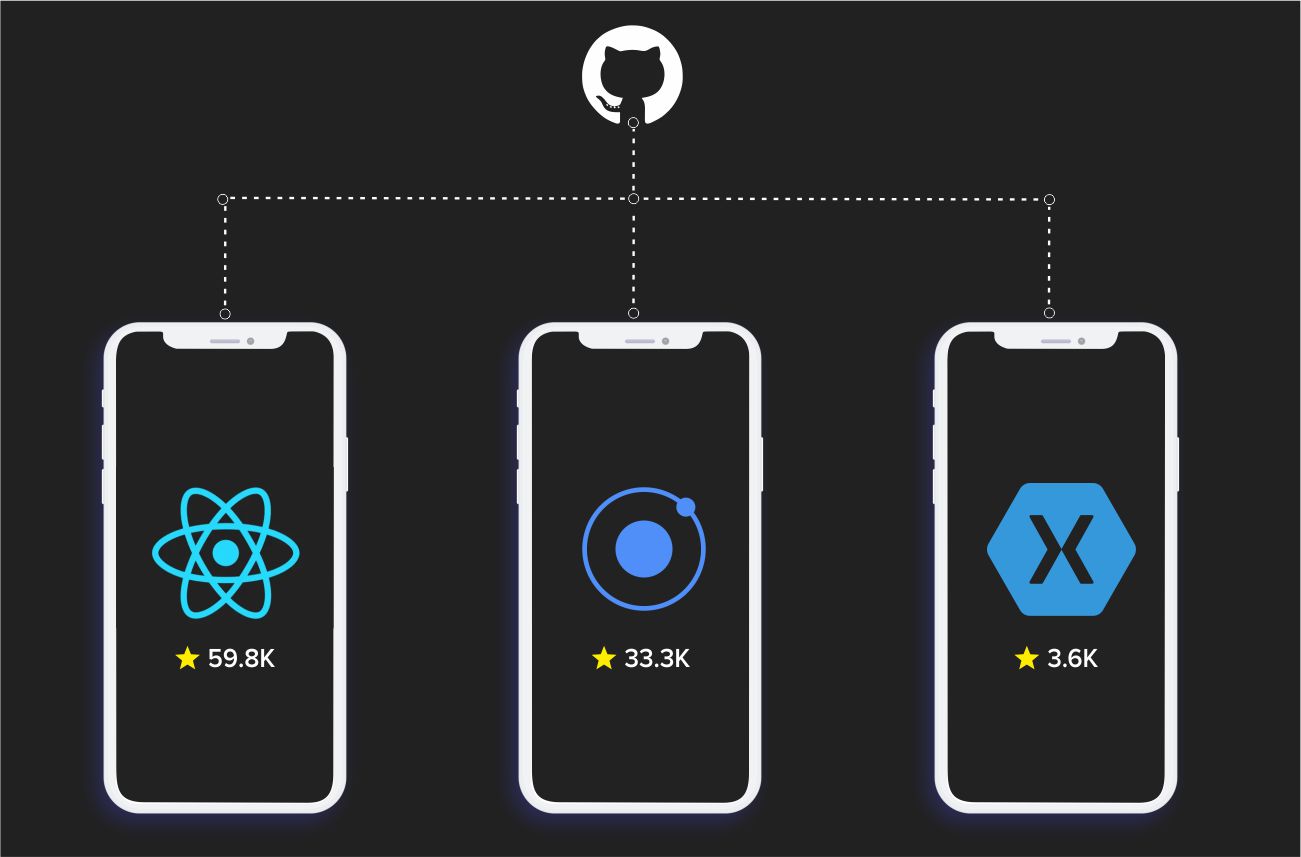
React Native has got a star rating of a whopping of 59.8 K at GitHub, which is enough to explain why React Native framework is becoming the top choice of both the developers and business owners.

In this section, we will have a look at the pros and cons of React Native:
Advantages of React Native:

1.Native-like look and feel:
Although React Native is a cross-platform app development, yet it is possible to achieve Native-like look and feel utilizing this framework. React Native components map 1:1 with the native development objects, which results in an app that appears and functions like Native app. As a React Native app development company, Systango has successfully delivered clients React Native apps with exceptional user experience and interactive UI.
Since React Native can seamlessly integrate with the existing code. Thus, the framework not only offers ease of creating a new app but also enables adding quick extensions to pre-existing native apps.
2. Faster Development:
From a business perspective, this is the primary reason why businesses, especially startups are considering React Native. In React Native 90% of the code can be reused between different mobile platforms, the development time and time-to-market reduces significantly.
In addition to this, React Native comes with a wide number of pre-built components that further accelerates the development process. Thus, if you are a startup and you want to understand the response of the audience by quickly launching an MVP in the market, then React Native development is the best option. For a more clear understanding on React Native for startups, consider reading the blog – Why should startups choose React Native for app development?
3. Automatic Updates:
React Native makes the changes in the code easy by allowing developers to change the code even when the app is up and running. This feature, which is named as “Hot Reload” enables developers to add the UI tweaks and refresh the app during the development stage. Thus, there is no risk of losing the state of an app while injecting changes.
The Hot Reload functionality of React Native not only makes programmers’ job easy but also increases the development speed and lowers the app downtime.
How Systango Can Help You?
- We provide technical consultancy to startups, enterprises, hedge funds, and banks on how to leverage the power of technology
- We offer an end-to-end development team for web and mobile development
- You can hire on-demand tech resources for your development nee
4. Intelligent Debugging:
As stated by Ajin Yuan, UX Engineering Lead at Grab in one of the React.js/ React Native meetups, “A great software developer must be a great debugger”. React Native makes debugging easier as the framework lets developers take advantage of error reporting and intelligent tools.
With React Native, developers can utilize Chrome DevTools for debugging and in some cases, console logs can be used to trace and eradicate bugs. In addition to this, Hot Reloading also streamlines the debugging process by enabling developers to fix the errors during runtime.
5. The Declarative Programming:
React Native utilizes the declarative programming paradigm, which means you can declare what you want to do in contrast to the imperative style in which you have to define how you want to do it.
This approach allows developers to create easily understandable code. The Declarative programming method makes React Native easily readable and hence it is easy for less experienced developers to learn the programming language.
Disadvantages of React Native
1. Lack of support for native platform features:
While developers create React Native apps, they utilize a single app that runs on both iOS and Android platforms, it does not support all the features for the native platforms. There are some modules, which require custom coding. Other features might be obsolete or underdeveloped, which developers have to build from scratch.
2. Lower performance than Native Apps:
No doubt, React Native delivers numerous benefits, however, it offers sluggish performance when compared to Native apps.
However, since React Native runs on the client’s side and not on the server-side, its speed can be improved with code quality and good hardware. Moreover, most of the performance issues that come with React Native don’t impact the user experience.
Where to use React Native?
When it comes to app development, there is no one-size-fits-all approach. This applies to React Native as well. Despite rapid development, easier debugging and other benefits which come with React Native, there are certain cases when React Native wouldn’t be the preferable framework.
Here let’s have a look at some of the app ideas which can be turned into reality with React Native app development:
1. E-commerce Apps:
The mobile app economy is growing in terms of total sessions, downloads and total time spent within the apps. E-commerce applications are also gaining high traction as people are turning towards online shopping.
24/7 availability, user-friendly interface, ease of payment, more options and time efficiency are some of the reasons why people’s interest is growing towards e-commerce applications. React Native is a perfect choice to deliver these benefits. React Native enables e-commerce businesses to develop a responsive app which provides quick updates, and seamless operation on iOS and Android platforms.
2. Social Media Apps:
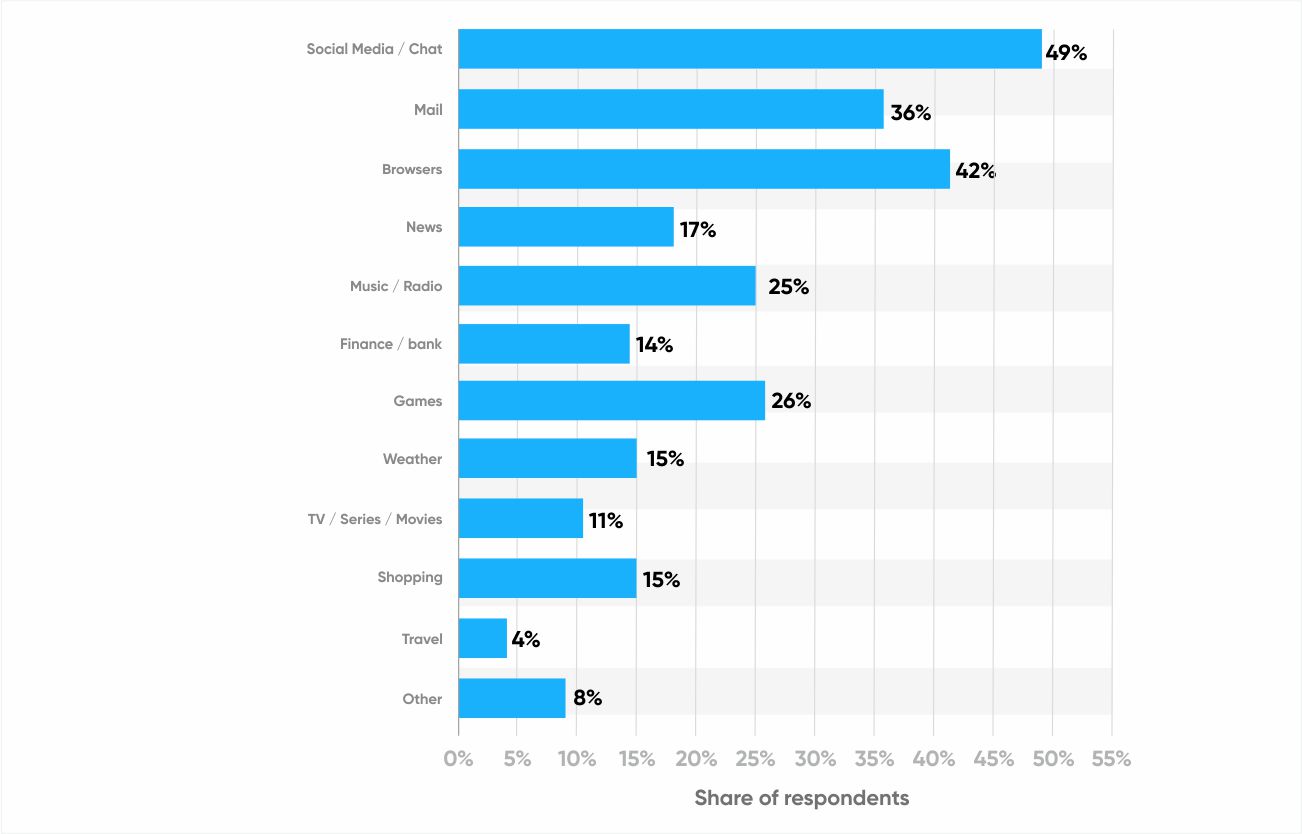
According to Statista, 49% of the US population spend their maximum time on social media and messaging apps (as of 3rd quarter 2019)
Social media apps should be fast, easy to update, and should offer a seamless user experience on iOS and Android platforms. React Native can help you achieve all these requirements.

3. Upgrades in Native Code:
React Native can be completely embedded into native-code without any performance issues. So, you can develop the entire app in Objective-C or Java and utilize React Native to develop certain parts of the app.
The main benefit of using React Native for upgrades is it can deliver the feature in a shorter time without having to create two different codes.
4. MVP Development:
Hire React Native developers and get an MVP for your startup idea swiftly. React Native aids in faster development, which makes it a perfect framework to analyze the market response for your app. You can launch the basic version of your app with basic features and add more features based on the response.
How to Find the Right React Native Developers?
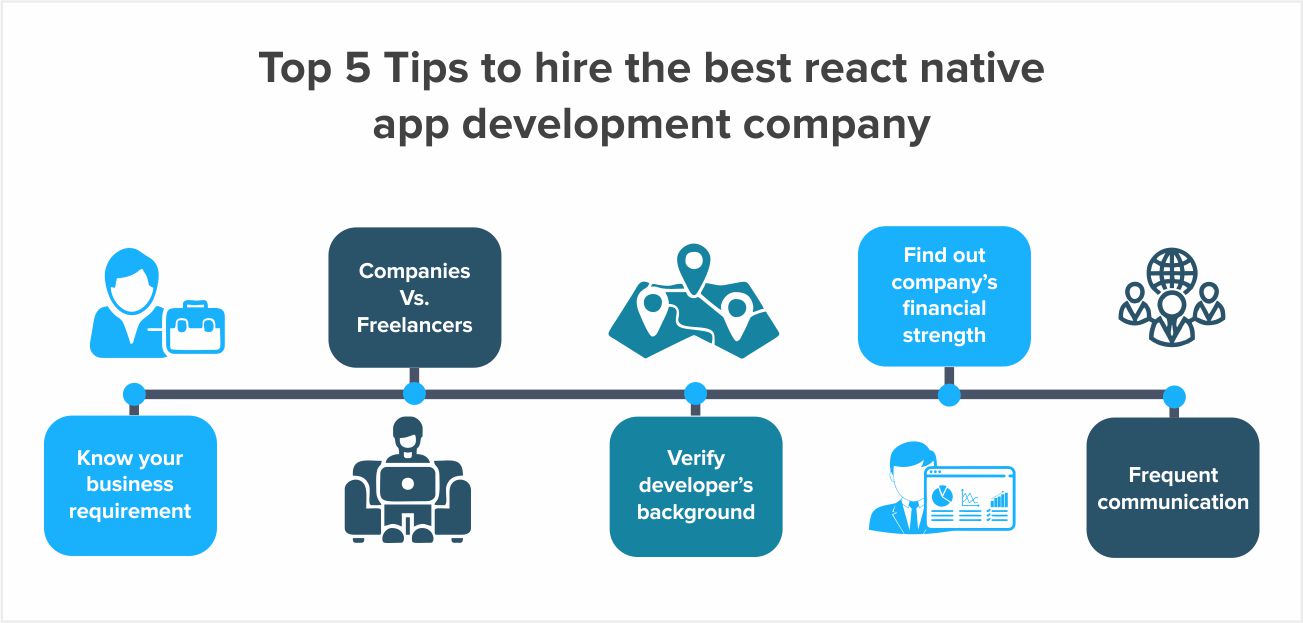
Here are some tips to help you make an informed decision while hiring React Native developers:

Know your business requirements:
What are you planning to develop with React Native – is it an MVP, a full-fledged mobile app or a UI component? Before embarking on your quest, it is important to analyze your requirements in detail. Knowing your business requirements preliminarily to create a React Native app is the cornerstone of successful projects.
Companies vs Freelancers – Whom to Hire?
It is always daunting to decide whether you should outsource your requirements to an offshore React Native development company or hire freelance React Native developers or build your own in-house team. Hiring freelancers is a cost-effective option, however, it comes with certain limitations such as compromise on quality, no frequent responses and delay in deadline.
Software development companies are resourced with experienced React Native developers who not only possess a deep understanding of the technology but also experience in a diverse range of projects.
How Systango Can Help You?
- We provide technical consultancy to startups, enterprises, hedge funds, and banks on how to leverage the power of technology
- We offer an end-to-end development team for web and mobile development
- You can hire on-demand tech resources for your development nee
Verify Past Work & Experience
Before deciding on any react native development company or freelance React Native developer, it is important to go through their reviews and portfolio to get an understanding of the kind of work they have delivered.
Check Their Skills:
Whether you are hiring a freelancer or outsourcing your requirement to an offshore React Native team, make sure to check both the hard and soft skills of the developers. Along with being technically proficient, the developers must also have skills like team-player, good communication and adaptability to new updates.
Once you have accomplished the hiring of React Native developers, 90% of your job is done. The process to outsource your requirement involves much more effort than knowing your business requirements and choosing between freelancers and React Native development companies. Here is how to find and hire top react native developers that cover every aspect of the hiring process.
How much does React Native app development cost?
React Native app development cost is dependent on factors like the experience of developers (Senior Level, Intermediate or Junior), location of the company you are hiring, project requirement, and the number of members you need in a team.
Here is the average salary of developers in various countries in US dollars.

To understand the factors that play a crucial role in determining the cost of React Native development, check out the blog – How Much Does React Native App Development Cost?
Why React Native is the Future of Mobile App Development?
1. Quick Progress:
Since technology is just 5 years old, it hasn’t fully matured yet. However, the technology is open-source, which means anyone can share and contribute to code. In addition to this, Facebook is consistently bringing improvements in technology. Thus, it is developing at a rapid pace.
2. Business Benefits:
Thanks to code reusability, easier debugging, an abundance of plugins and libraries, and Hot reload feature, React Native is an ultimate time-saver, which is a great advantage for businesses which desire to hit the market soon
3. Wide Range of Applications:
Although React Native is not a viable option for all applications, but for a majority of applications, React Native could be a perfect choice.
As mentioned above, React Native can be used to build social media apps, e-commerce apps, news apps, MVPs and many more.
Systango and React Native
Pathway
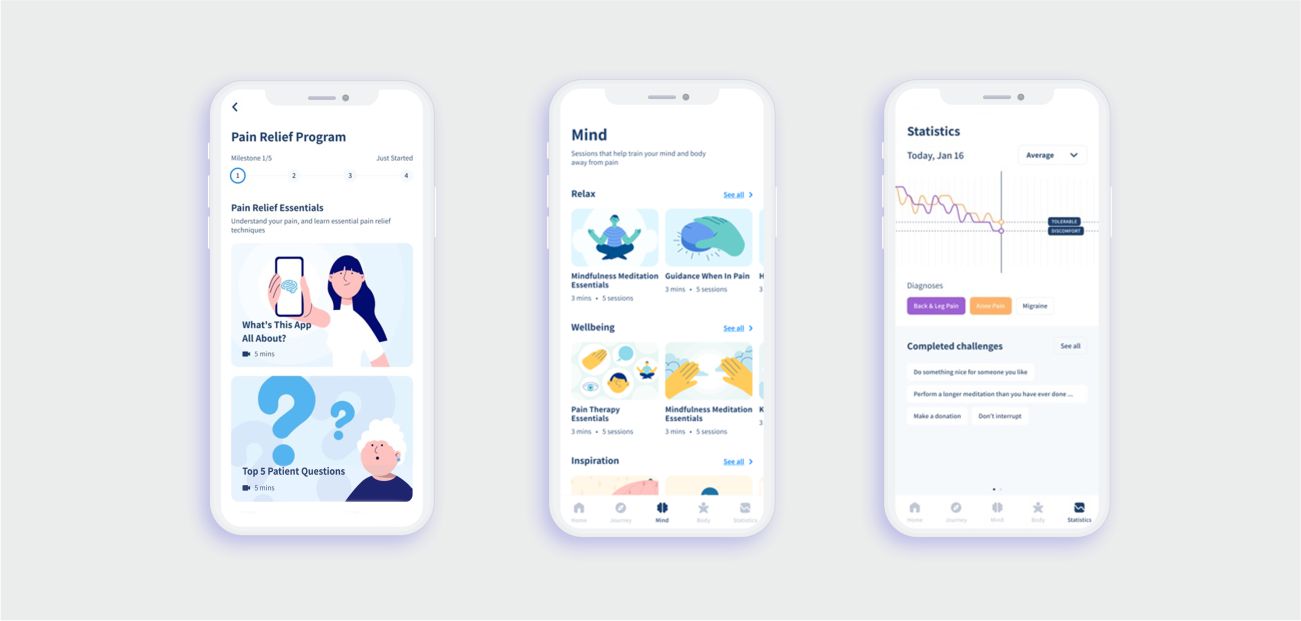
Pathway aimed to provide patient-engagement solutions and therapeutic outcomes for people seeking chronic pain treatment from Health Professionals through a digital tool.
Pathways pain relief app is now a new alternative to treating chronic pain and is the first digital tool of its kind that comprises pain relief programs and 100s of meditation that train mind and body away from pain.

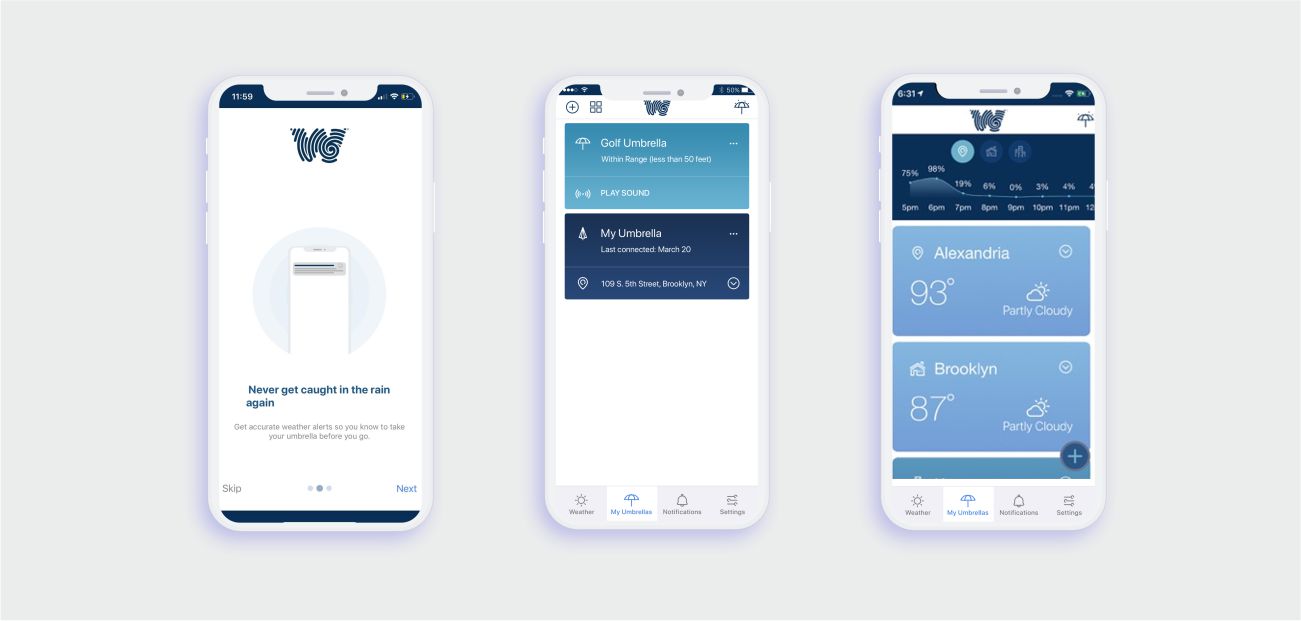
Weatherman
Weatherman developed an innovative umbrella and to make it one of the prominent products, they needed an application that connects to the umbrella, locates it via Bluetooth tracker, and offers real-time alerts.
The React Native application we have developed for Weatherman features intelligent alerts and intuitive weather forecasts to provide users with an accurate weather report.

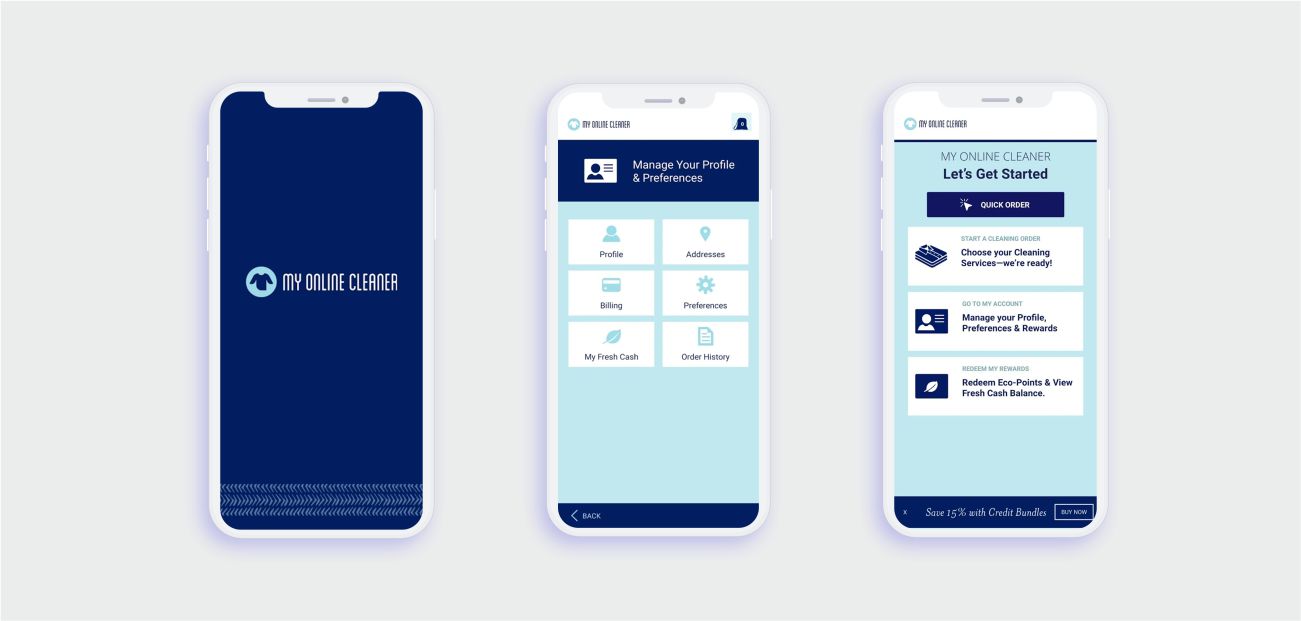
My Online Cleaner
NYC’s premier pickup and delivery laundry service provider, My Online Cleaner is dedicated to quality and convenience. /with that in mind, they wanted to build an interactive application for laundry service booking. Getting clean clothes shouldn’t be that difficult.
We employed ReactNative to build a highly interactive app that boasts of Quick Order function for 1-click ordering, remote laundry monitor, any-time hassle-free booking, secured and advanced payment options.

Signing Off
Hopefully, this React Native app developed guide helped you develop a deeper understanding of React Native. Have a doubt whether React Native is a perfect choice for your app idea? Don’t worry, we offer you a free consultation to help you understand your needs. Feel free to get in touch with our team of React Native developers!
Related posts
App Development
Mobile Apps
Technology
Web Apps
Building Your App? Rust vs Go: A Guide for Business Owners
21 Feb 2024
Blockchain
News
NFT
Software Development
Technology
Web 3
How Systango Pioneered USA's 1st NFT Ticketing Marketplace for Veraticket?
01 Feb 2024
Let’s talk, no strings attached.
