PWA is FIRE, Native Web Apps are a Thing of The Past
Published on 31 Mar 2020

PWA is FIRE, Native Web Apps are a Thing of The Past
Everyone today is talking about creating Progressive Web Apps and how it can boost performance, better user experience and provide seamless integration. So, let’s understand What is Progressive Web App (PWA), why you should create Progressive Web Apps and invest in it?

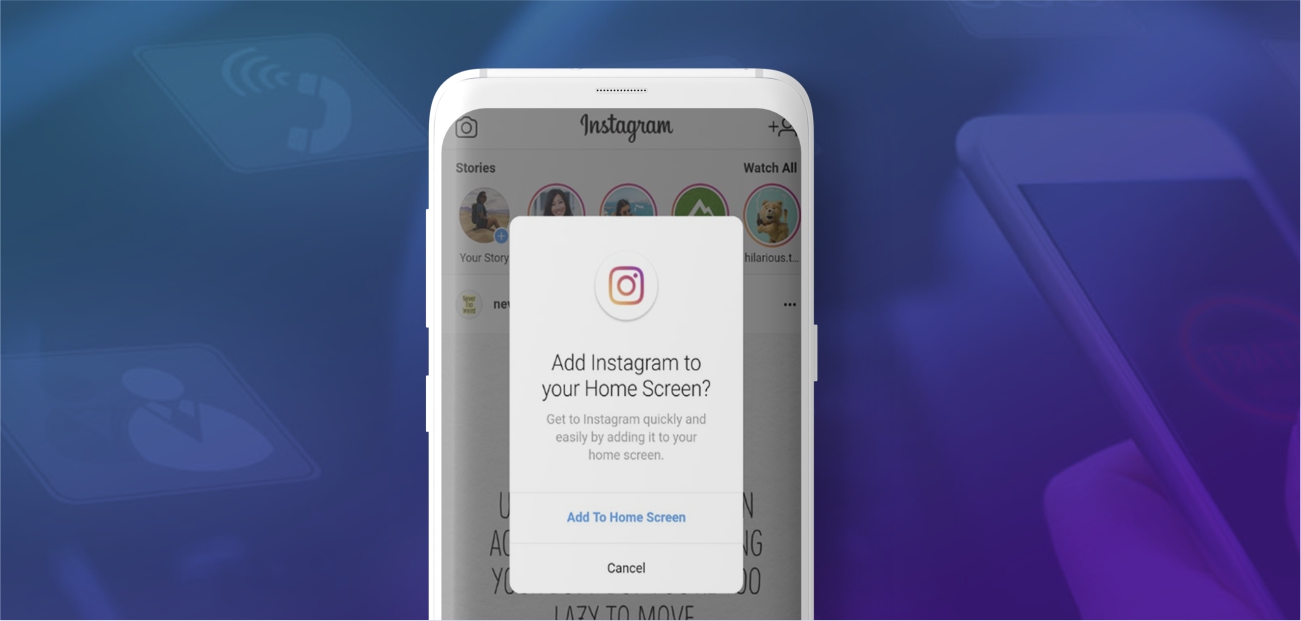
Have you ever come across a website that asks if you want to add the application to your home screen? Well, if you have, then you have been using a PWA powered web application. Progressive Web Application development is basically a set of best practices to make a web application function like a desktop or mobile application. The aim is to create such a uniform and seamless experience that users can’t differentiate between a Progressive Web App and a Native Mobile App.
Why Native Web Apps Are a Thing of the Past?
To understand the need to create progressive web apps, we need to talk about the challenges we are facing with native web apps.
Internet speed: 60% of the world’s population uses 2G internet. So, internet speed is always an issue.
Slow website load: A user waits for 3 seconds to close your website if it’s slow. 53% of users end up closing your website because of the speed.
High friction: No one is looking forward to installing applications. A user installs 0 apps/month.
User engagement: Mobile web reach is almost three times that of a native app reach. But mobile web users are not actively engaged. An average user spends 80% of their time on their top 3 native apps.
WHY SYSTANGO?
Want to see some amazing results from your web application like AliExpress and Flipkart Lite experienced? Convert your native app into a Progressive Web App Framework. Learn how Systango can help you build PWAs and why you need it.
Need Of the Hour is to create Progressive Web Apps!
Progressive Web App development can help us solve all of these problems. There are quite a few reasons as to why you should invest to create Progressive Web Apps. Let’s look at the top capabilities here:
- Fast: The experience provided by PWAs is FAST. From the time you interact with a PWA to when you download it, and use it, everything is fast. During Progressive Web App development you tend to cache the data, hence when you reopen it, it works quickly as it doesn’t have to hit the network again.
- Integrated user experience: The touch and feel when you create Progressive Web Apps is exactly like that of native apps. They are on a user’s home screen, sending push notifications and accessing device functionalities just like a native app. The experience built is seamless and integrated.
- Reliable experience: When you create Progressive Web Apps you don’t have to worry about internet connection, we can have the app running by using service workers.
- Engaging: Push notifications help drive engagement levels if you create Progressive Web Apps.
To put it simply, PWA is FIRE.
How Companies are Benefiting From Creating Progressive Web Apps
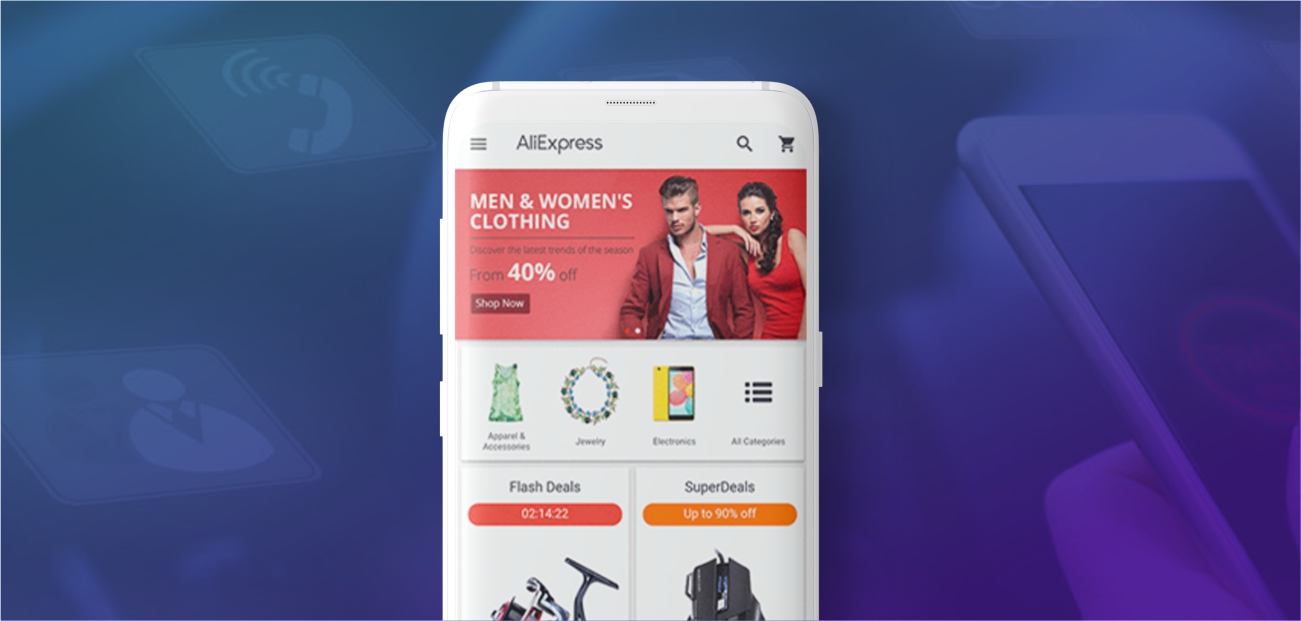
1. AliExpress
Few years ago, AliExpress converted their mobile site to create Progressive Web App.

Before deciding to invest in creating Progressive Web App, Aliexpress tried 2 things and failed:
- Used their mobile site to convert its non-app users into app users.
- Use their website to deliver an engaging mobile experience.
Then they invested in a cross-browser Progressive Web App development, and saw an enhanced user experience and a boost in overall performance of AliExpress’ website. They recorded incredible results after changing to a Progressive Web App:
- conversion rate of new users increased by 104%
- pages visited per session increased by 2 times
- time spent per session increased by 74%
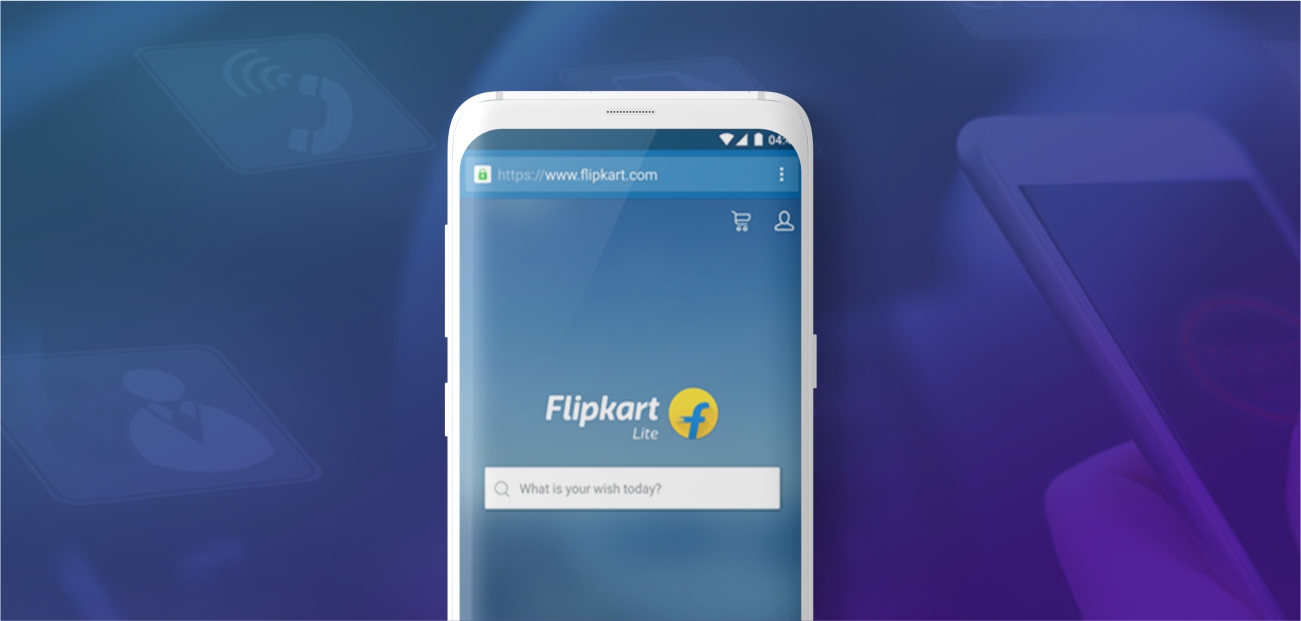
2. Flipkart
India’s largest e-commerce site recently updated their mobile site to create Progressive Web App called Flipkart Lite.

Flipkart Lite combines the best of both Flipkart’s web and native apps to deliver fast and streamlined experiences to mobile users.
A major difficulty for Flipkart was to deliver an engaging web experience, because most of its users are still using 2G networks. So, when they heard about Progressive Web App development, it was a no-brainer for them to invest in it.
Flipkart Lite has seen some really amazing results:
- Conversions increased by 70%
- Re-engagement is 40% higher
- Average time spent on site is up by 3 times
- Data usage lowered by 3 times
How to Create Progressive Web App
Now we know why Progressive Web App development is good for us. But how do you go about building one? Well, Google has published a checklist of items for creating Progressive Web apps Framework. Here, we will look at 3 minimum requirements that need to fulfilled for an application to be a PWA:
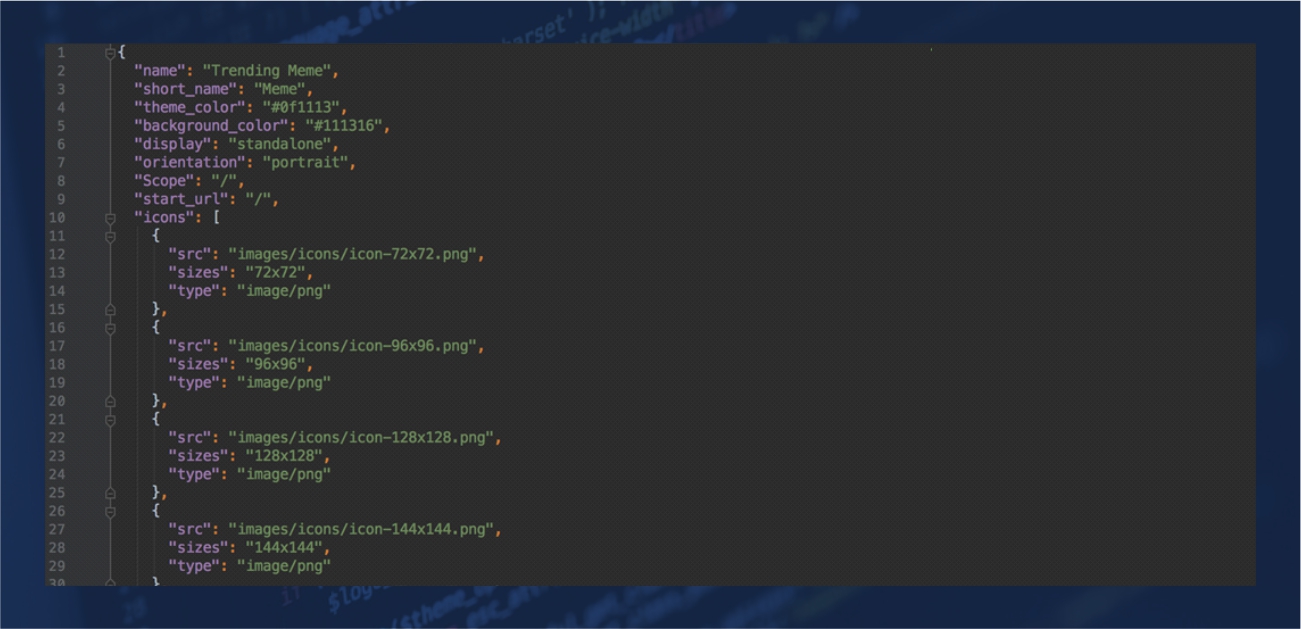
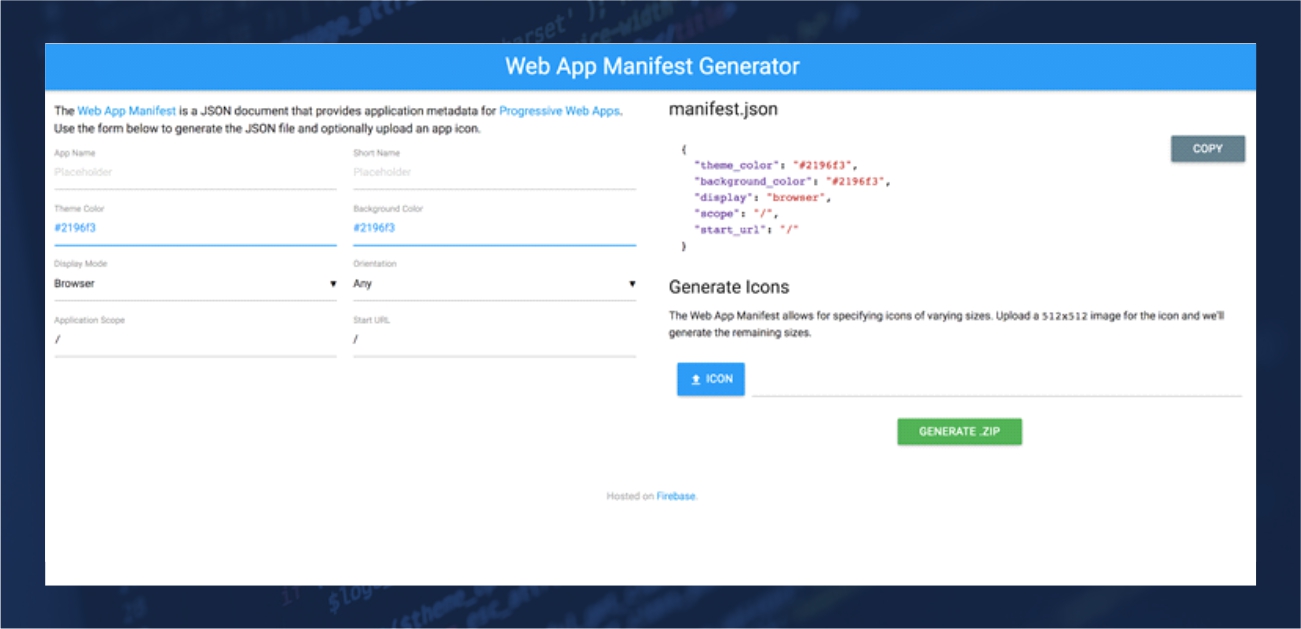
1. Web App Manifest
A sample manifest.json file.

This is a json file that gives some meta information about the web app. It contains basic information of the app like its icon, background color, name, etc. You can write this manifest file by yourself or use some tools to generate it.

2. Service Workers
Service Workers are your event-driven workers. They run at the background of the progressive web app framework and act as a proxy between the network and the application. They basically intercept network requests and cache information for us. Their main capability is to load data for offline use.
Here is a sample serviceworker.js that can be used in a progressive web app framework:
self.addEventListener(‘fetch’, event => {
//caching for offline viewing
const {request} = event;
const url = new URL(request.url);
if(url.origin === location.origin) {
event.respondWith(cacheData(request));
} else {
event.respondWith(networkFirst(request));
}
});
async function cacheData(request) {
const cachedResponse = await caches.match(request);
return cachedResponse || fetch(request);
}
3. Served over HTTPS
A main criteria progressive web app development needs to fulfil in order to be a part of the Progressive Web App framework, is that it should be served over a secure network. You can get an SSL certificate using services like Cloudfare and LetsEncrypt.
How To Test Your PWAs Performance?
Once your progressive web app development is done and you have your Progressive Web App framework up and running, you can test its performance using various tools. The most recommended tool out there is Lighthouse. Lighthouse is an open-source, automated tool which helps in improving the quality of web pages. It performs extensive audits on performance, accessibility and Progressive Web App Framework.
Why Systango?
If you want to boost performance, better user experience and provide seamless integration on your website/web app, creating Progressive Web App is the way to go. Get in touch to understand how PWAs can help you and why you should invest in it.
PWAs at Systango and the Best Practices We Follow for Building PWAs?
We at Systango are working with multiple clients to deliver world class Progressive Web App Frameworks to help them serve their customers better and more effectively.
We are currently working with a client to develop a survey portal named TGM Panel (https://portal.tgmpanel.com) in Progressive Web App Framework. The portal is in the production environment and is working seamlessly.
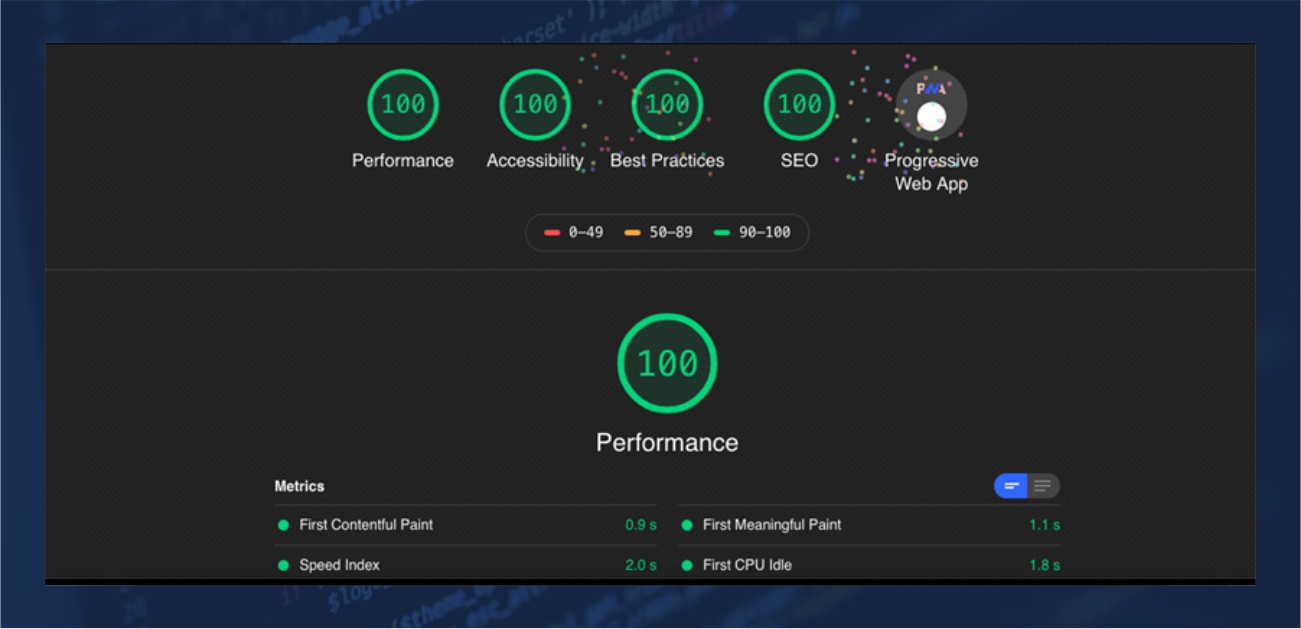
Another interesting application that we are working on is with our client Strat-o-Matic, world’s top gaming company that develops and publishes sports simulation games. Their Stratomatic Cloud Games (Baseball Fantasy Game) is currently under development and is being created as a Progressive Web App Framework. Here are a few stats that what we have been able to achieve (https://stratomatic-d72e1.firebaseapp.com) after continuous enhancements and working on lighthouse suggestions & best practices:

Note: The app is still under development and the URL shared above is of a staging environment.
Food for Thought?
Henrik Joreteg stated that “PWA is the single biggest thing to happen on the mobile web since Steve introduced the iPhone!”
Debatable? Controversial? Agreeable?
CONCLUSION
We won’t go ahead and say that PWA will kill Native Apps in the future. But still there is a growing interest for this approach in the community. PWAs are still in their infancy with a lot of challenges to be addressed. But we are looking forward to seeing if they have the potential to change the way the web works. If you are interested in benefiting from the advantages that Progressive Web App Frameworks offer, get in touch!
Related posts
Blockchain
Web Apps
NFT
App Development
The Ultimate Guide to Hiring Blockchain Developers in 2025: Skills, Costs, and Models
15 Apr 2025
App Development
Mobile Apps
Technology
Web Apps
Building Your App? Rust vs Go: A Guide for Business Owners
21 Feb 2024
Let’s talk, no strings attached.
